-
-
手写一个Promise
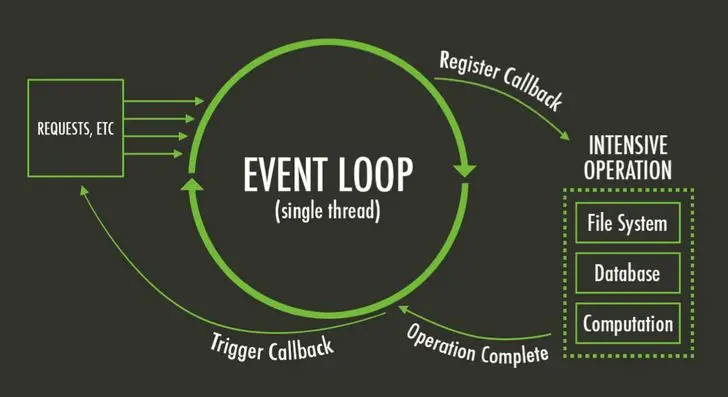
从异步说起 我们知道,JavaScript是单线程的。JavaScript设计成单线程的原因,是因为最初它就是为了浏览器操作DOM的而生的,而单线程恰恰能保证页面的上的DOM操作是可预期的。 为了防止线程长时间被某项任务所阻塞,JavaScript设计了一种事件循环(Event Loop)的机制,这种机制可以将某些需要占用较长时间的任务完成后所要做的任务放入一个异步队列中,等待所有同步任务完成后再…- 288
- 0
-
Vue2数据响应式原理学习笔记
Vue2的数据响应式是基于Object.defineProperty开实现的,因此我们要先学习这个方法。 Object.defineProperty()方法 Object.defineProperty() 方法会直接在一个对象上定义一个新属性,或者修改一个对象的现有属性,并返回此对象。 兼容性 先来看看兼容性,Object.defineProperty是ECMAScript 5 新增的语法,IE9…- 484
- 0
-
研究一下Flex布局
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。 Flex布局的基本概念 采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器";它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。 容器默认存在两根轴:水平的主…- 435
- 0
-
一文读懂JavaScript模块化开发(一)
JavaScript模块化开发,早期会使用CommonJS或者AMD标准进行开发,但从ES6开始确定了原生支持的模块化标准。本文主要探讨CMD模块化开发和ES模块化标准的使用差异。 CommonJS模块化 CommonJS模块化运用于Node.js开发中,使用require和exports语法来输入和输出。 例如,我们输出a变量和func函数: exports.a = 1; exports.fun…- 481
- 0
-
研究一下WebSocket
为什么需要 WebSocket? HTTP 协议做不到服务器主动向客户端推送信息,只能由客户端向服务端主动发起请求来拉取信息。这种单向请求的特点,注定了如果服务器有连续的状态变化,客户端要获知就非常麻烦。我们只能使用"轮询",即每隔一段时候,就发出一个询问,了解服务器有没有新的信息。最典型的场景就是聊天室。但是,轮询的效率低,非常浪费资源(因为必须不停连接,或者 HTTP 连接…- 558
- 0
-
简单几步 让你的WordPress网站对接微信小程序
近期将手上的一个WordPress做成了微信小程序,步骤也非常简单,借助jianbo大佬在GitHub开源的代码,即可轻松完成网站与小程序的对接。本篇文章对制作过程简单地做个教程,希望能给和我同样想搭建小程序的朋友一定帮助。 准备工作 Wordpress首先要完成一下准备工作: 全站开启Https。微信小程序的强制要求,若不开启将无法在手机的微信里使用小程序。 设置Wordpress文章为固定链接…- 503
- 0
-
CSS实现iframe视频高度自适应的两种方法
iframe视频插入到网页中会遇到高度适应的问题,手机端浏览器显示的iframe视频窗口比例失调,这是由于height="100%"并不奏效,width的值可以用百分比数值实现自适应,但是高度只能设置具体数字,js应该可以实现自动获取iframe高度并动态写入,但本文介绍一下用css实现iframe高度自适应的办法。 @media查询实现自适应 使用 @media 查询,可以针…- 4.6k
- 0
❯
搜索
扫码打开当前页
返回顶部
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!