-
手写一个Promise
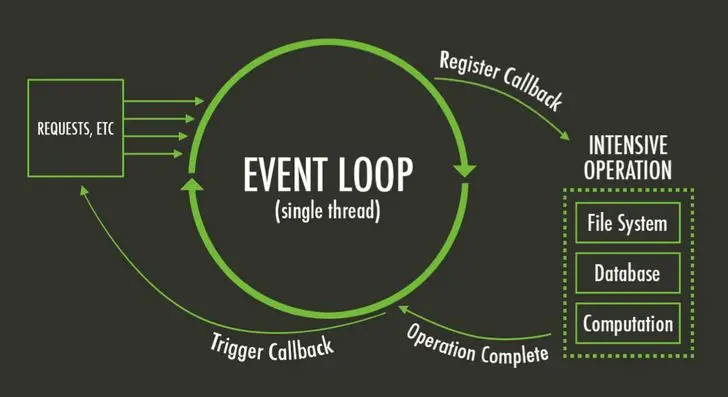
从异步说起 我们知道,JavaScript是单线程的。JavaScript设计成单线程的原因,是因为最初它就是为了浏览器操作DOM的而生的,而单线程恰恰能保证页面的上的DOM操作是可预期的。 为了防止线程长时间被某项任务所阻塞,JavaScript设计了一种事件循环(Event Loop)的机制,这种机制可以将某些需要占用较长时间的任务完成后所要做的任务放入一个异步队列中,等待所有同步任务完成后再…...
- 0
- 282
-
Vue2数据响应式原理学习笔记
Vue2的数据响应式是基于Object.defineProperty开实现的,因此我们要先学习这个方法。 Object.defineProperty()方法 Object.defineProperty() 方法会直接在一个对象上定义一个新属性,或者修改一个对象的现有属性,并返回此对象。 兼容性 先来看看兼容性,Object.defineProperty是ECMAScript 5 新增的语法,IE9…...
- 0
- 476
-
研究一下Flex布局
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。 Flex布局的基本概念 采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器";它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。 容器默认存在两根轴:水平的主…...
- 0
- 425
-
一文读懂JavaScript模块化开发(一)
JavaScript模块化开发,早期会使用CommonJS或者AMD标准进行开发,但从ES6开始确定了原生支持的模块化标准。本文主要探讨CMD模块化开发和ES模块化标准的使用差异。 CommonJS模块化 CommonJS模块化运用于Node.js开发中,使用require和exports语法来输入和输出。 例如,我们输出a变量和func函数: exports.a = 1; exports.fun…...
- 0
- 467
-
研究一下WebSocket
为什么需要 WebSocket? HTTP 协议做不到服务器主动向客户端推送信息,只能由客户端向服务端主动发起请求来拉取信息。这种单向请求的特点,注定了如果服务器有连续的状态变化,客户端要获知就非常麻烦。我们只能使用"轮询",即每隔一段时候,就发出一个询问,了解服务器有没有新的信息。最典型的场景就是聊天室。但是,轮询的效率低,非常浪费资源(因为必须不停连接,或者 HTTP 连接…...
- 0
- 547
-
巧用 cloudflare workers 代理B站视频
本文将讨论如何使用cloudflare推出的workers边缘计算功能来代理B站视频。 从B站iframe视频嵌套说开去 笔者的几个网站经常需要引入一些B站视频来丰富网站内容。虽然B站默认为我们提供了iframe嵌入代码来方便将视频插入自己的页面中,但是缺点是iframe页面所需要加载的js文件多而庞大,而且视频的小小的封面图片居然没有做任何的压缩处理,光是加载完框架就要用去了2MB流量,渲染的内…...
- 0
- 5k
-
巧用新浪图床API加速你的网站
新浪图床由于其国内外CDN节点多速度快,笔者在很长时间都在“借用”新浪的图床作为图片CDN来加快我的页面加载。虽然说新浪在2019年中已经封杀了其图床外链,例如ww1,wx1等图床域名使用非新浪网页的referer访问都会直接返回403错误,但是目前仍然留下了tva1之类的第三方头像调用域名可以外链。而实际上只要将已上传的图片的wx1这些已经被禁外链的域名修改为tva1,图片就又可以被正常外链访问…...
- 0
- 2.4k
❯
搜索
扫码打开当前页
返回顶部
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!